Calendly is a powerful tool for scheduling meetings and appointments, but its iframe-based embedding can make tracking form submissions challenging. Traditional methods like tracking button clicks or thank-you pages often fail due to iframe limitations. Our solution uses a Calendly event listener to push event data into Google Tag Manager (GTM), allowing you to track bookings with full attribution—source, medium, campaign, and more. This guide will walk you through the process, ensuring seamless integration with Google Analytics 4 (GA4), Meta Pixel, and other platforms. For broader digital marketing strategies, explore our Search Engine Optimization services.
Why Tracking Calendly Forms Is Challenging
Calendly’s iframe embedding creates a separate browsing context, blocking standard tracking techniques. Many articles tout Calendly conversion tracking, and Calendly offers a native Google Analytics integration that’s easy to set up. However, it has significant flaws:
●No attribution: It fires events in GA but doesn’t track source, medium, campaign, or other acquisition metrics.●Single property limitation: It connects to only one GA property, problematic if you use one Calendly account across multiple properties.●UTM limitations: Using UTMs to pull URL values with JavaScript only works if users convert on the landing page and is complex to implement.
Our GTM-based method overcomes these issues, capturing detailed attribution and enabling multi-platform tracking, including GA4 and Meta Pixel conversions.
How Our Recipe Works
This guide provides a robust solution for tracking Calendly bookings in GA4, with special attention to the iframe-based widgets standard in 2025. It involves:
●Creating a Custom HTML tag in GTM to listen for Calendly events across the iframe boundary.●Setting up Custom Event triggers to fire on specific Calendly actions (e.g., event scheduled, date selected).●Configuring GA4 to recognize these events as conversions.●Testing and debugging to ensure accuracy.
Step-by-Step Guide to Track Calendly Submissions
●In GTM, go to Tags and click New.●Name the tag “Calendly Event Listener” and select Custom HTML as the type.
<script>
window.addEventListener('message', function(e) {
if (e.data.event && e.data.event.indexOf('calendly.') === 0) {
var eventType = e.data.event.replace('calendly.', '');
if (eventType === 'page_height') return;
console.log('Calendly event captured:', eventType);
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'calendly_event',
'calendly_event_type': eventType,
'calendly_payload': JSON.stringify(e.data.payload || {})
});
}
});
</script>This script listens for Calendly events, filters out irrelevant page_height events, and pushes relevant data (e.g., event_scheduled) to the dataLayer.
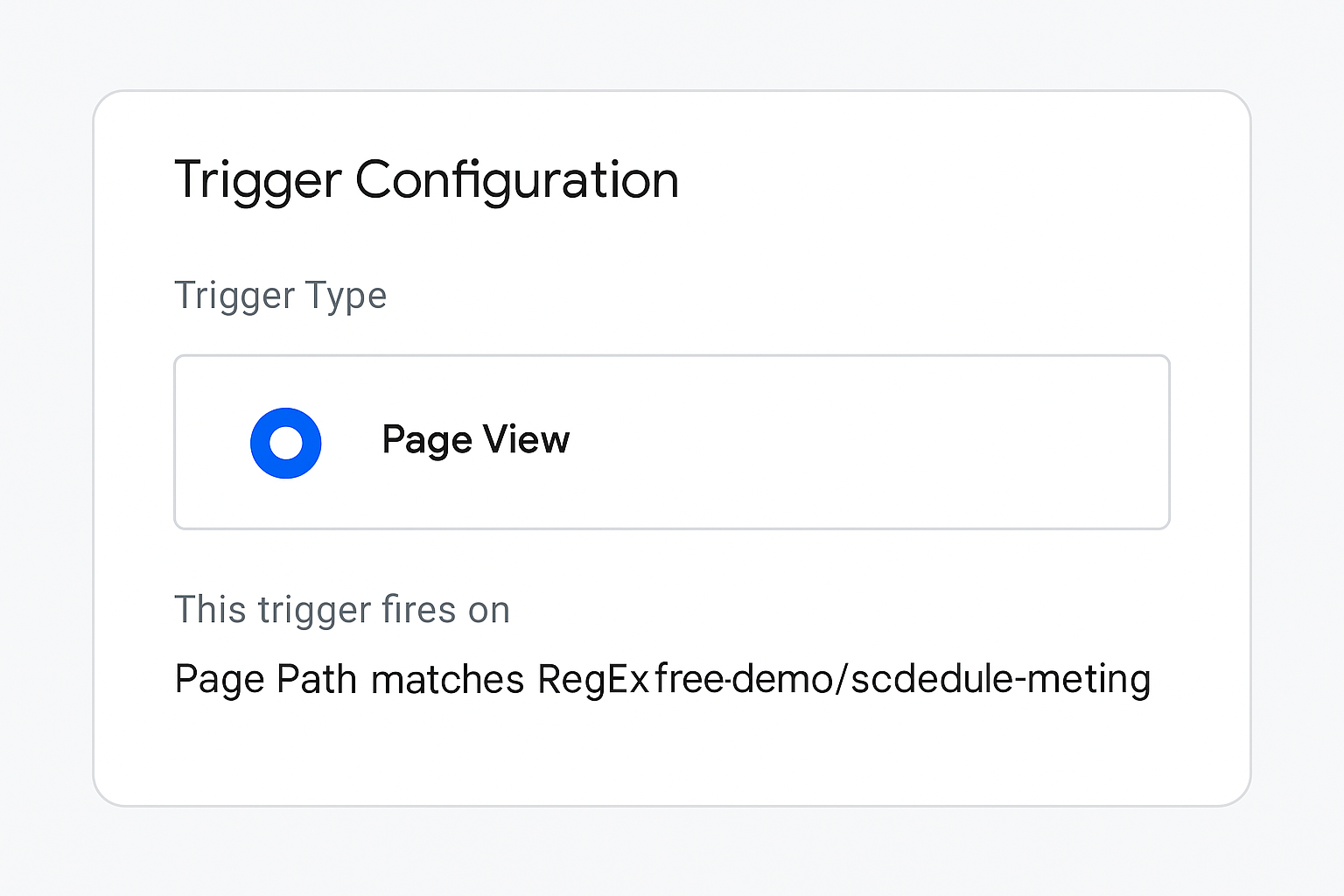
●Trigger Setup: Use the All Pages trigger if your Calendly widget is on every page. For specific pages (e.g., /free-demo or /schedule-meeting), create a Page View trigger with regex matching those URLs.
Step 2: Create a Data Layer Variable
●In GTM, go to Variables > New (User-Defined Variables).●Name it “dlv calendly_event_type” and select Data Layer Variable as the type.●Set the Data Layer Variable Name to calendly_event_type and save. This variable captures the event type (e.g., event_scheduled) pushed by the listener.

Step 3: Create Custom Event Triggers
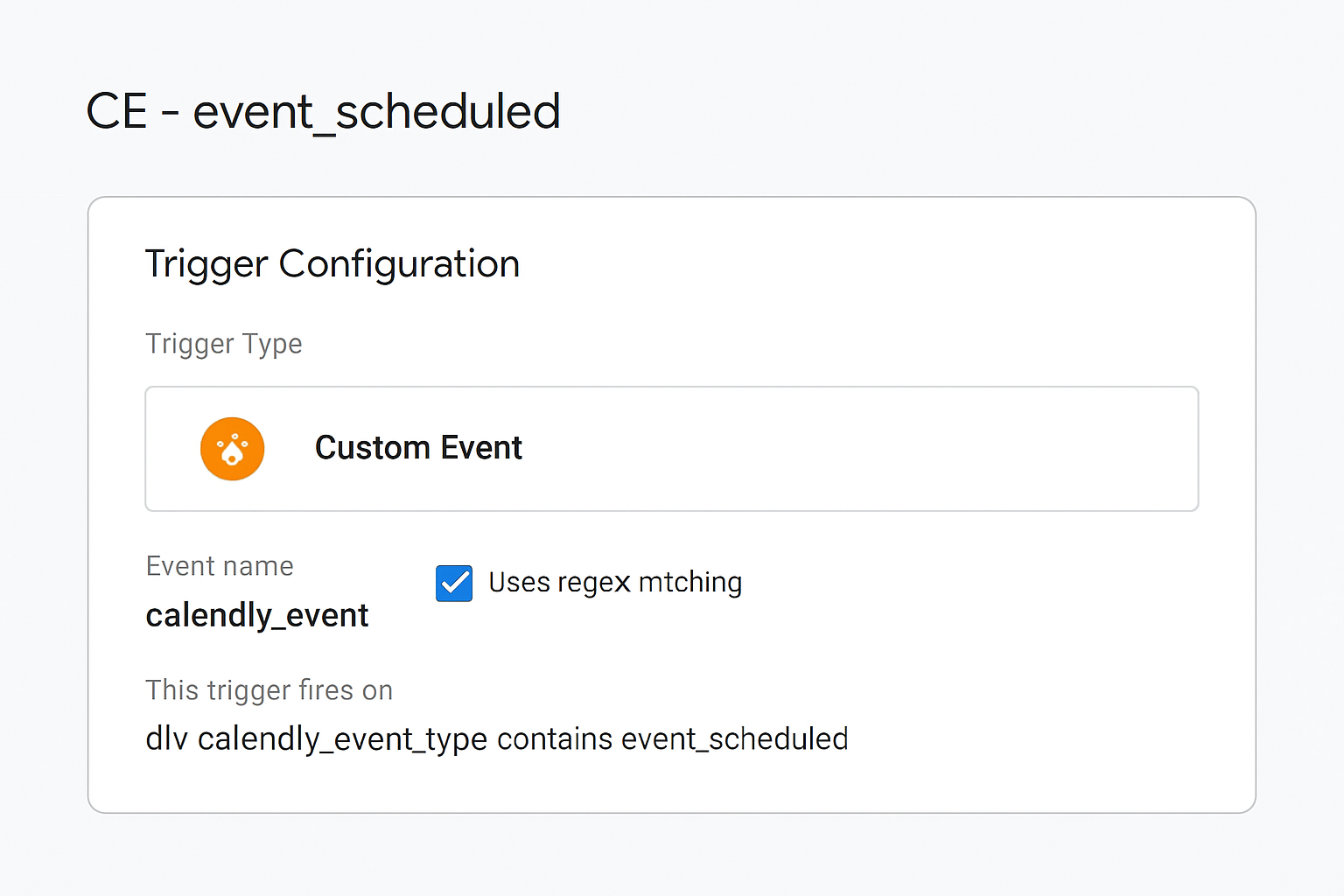
●In GTM, go to Triggers > New.●Name the trigger “CE – event_scheduled” and select Custom Event as the type.●Set Event Name to calendly_event.●Under “This trigger fires on,” select Some Custom Events and set the condition: dlv calendly_event_type contains event_scheduled.●Save and repeat for other events:●“CE – date_and_time_selected” (date_and_time_selected)●“CE – event_type_viewed” (event_type_viewed)●Optional: “CE – profile_page_viewed” (profile_page_viewed)

Step 4: Create GA4 Event Tags
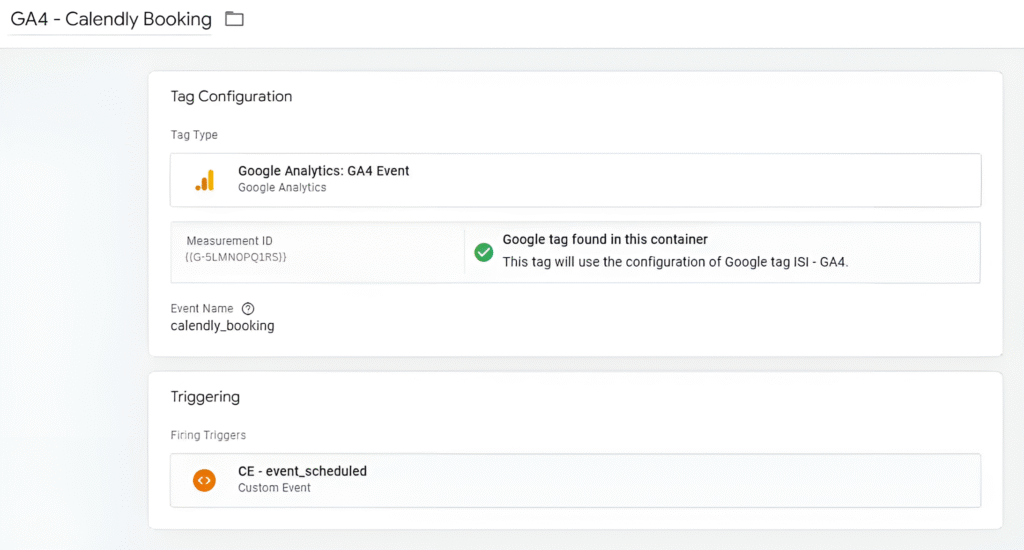
●Create a new tag named “GA4 – Calendly Booking.”●Select Google Analytics: GA4 Event as the type.●Enter your GA4 Measurement ID or use a configuration variable.●Set Event Name to calendly_booking and select the “CE – event_scheduled” trigger.●Save and create additional tags:●“GA4 – Calendly – Pick Date” (date_and_time_selected trigger)●“GA4 – Calendly Event View” (event_type_viewed trigger)●Optional: “GA4 – Calendly Profile View” (profile_page_viewed trigger)

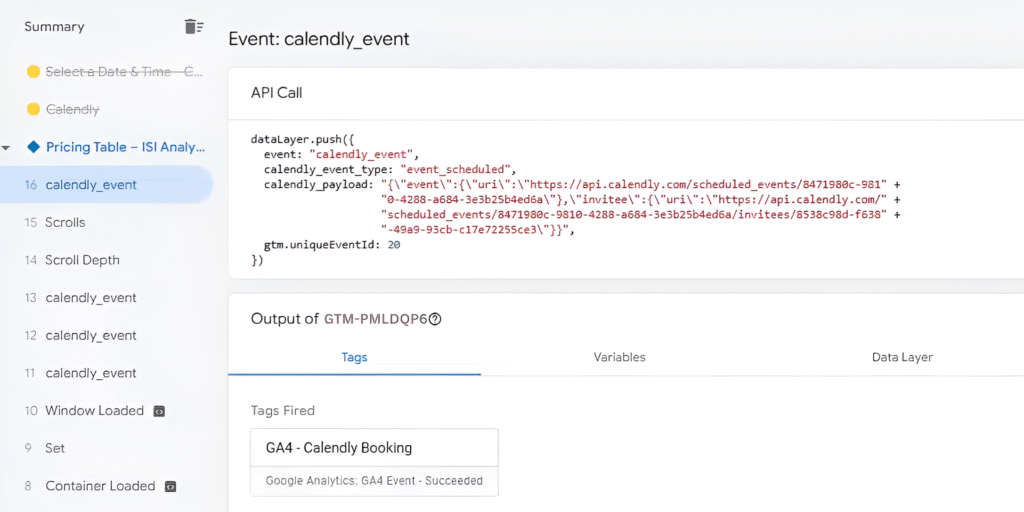
Step 5: Test and Debug
●Use GTM’s Preview mode to test your container.●Interact with the Calendly widget to confirm events like event_scheduled, date_and_time_selected, and event_type_viewed are firing.●Check GA4 real-time reports to verify events are recorded.

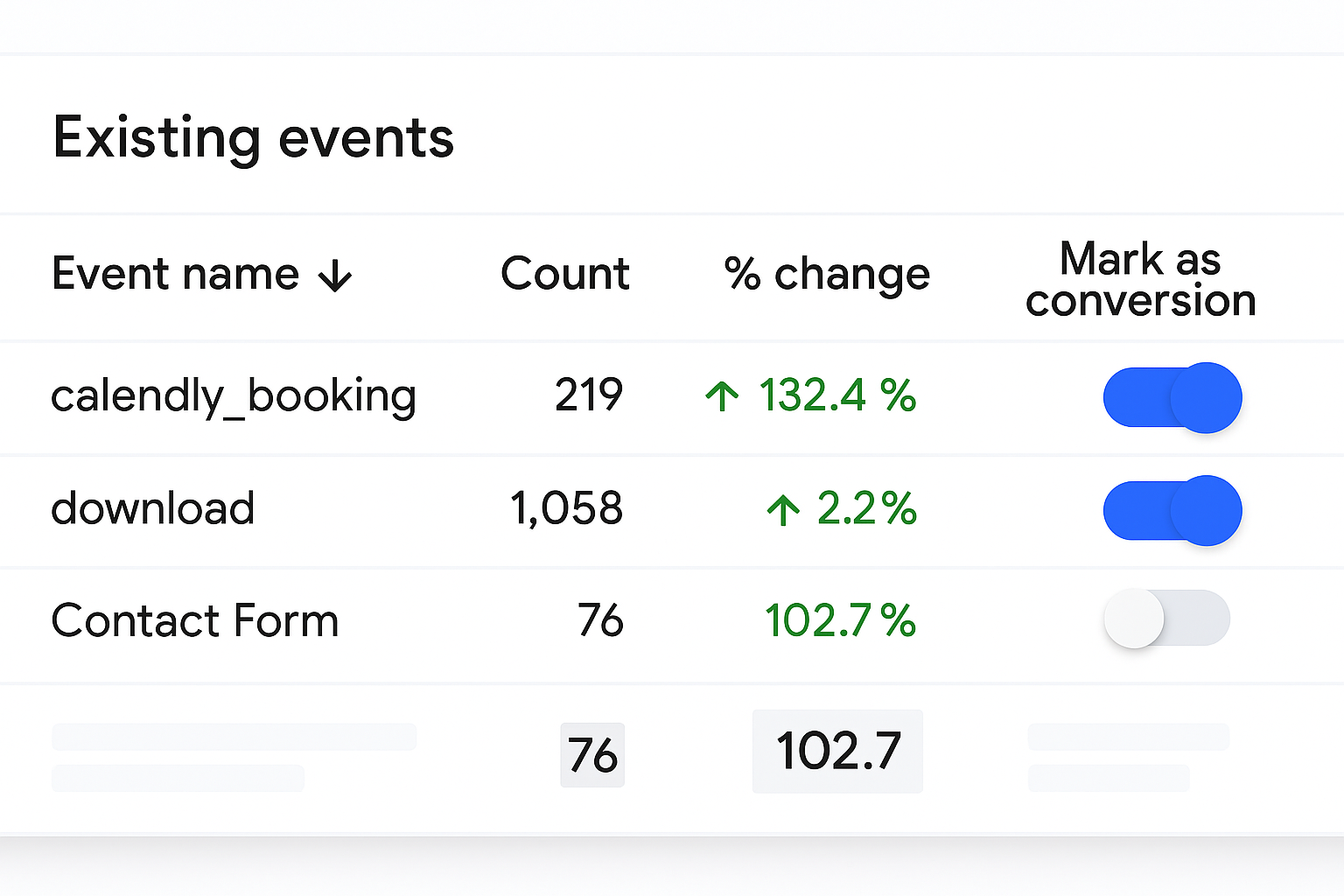
Step 6: Mark Events as Conversions in GA4
●In GA4, go to Configure > Events.●Locate events like calendly_booking, calendly_select_date, or calendly_event_viewed.●Toggle the conversion switch for calendly_booking (recommended) or other events as needed.

Why This Method Works
Unlike Calendly’s native GA integration, this GTM-based approach:
●Captures full attribution (source, medium, campaign).●Supports multiple GA properties.●Works across pages, unlike UTM-based methods.●Enables Meta Pixel and other platform integrations.
It’s tailored for iframe-based Calendly widgets, filtering out noisy events like page_height and requiring no changes to the Calendly embed code. For more ways to optimize your digital presence, visit our SEO services.
Troubleshooting Tips
●Events Not Firing? Verify the Calendly widget is embedded correctly and the GTM tag is active. Use GTM’s preview mode to debug.●DataLayer Issues? Ensure window.dataLayer = window.dataLayer || []; is in your site’s header.●Cross-Domain Problems? Confirm cross-origin messaging is handled for forms on different domains.
Conclusion
Tracking Calendly form submissions with GTM is a game-changer, offering detailed attribution and multi-platform integration. By setting up a Calendly event listener, custom triggers, and GA4 tags, you’ll gain deep insights into user behavior and campaign performance. Combine this with our Search Engine Optimization services to maximize your online impact!
That’s it! If you run into trouble, send me an email at [email protected]